티스토리 뷰
HTML 웹페이지를 보다 보면 어떻게 저렇게 이쁘게 만들 수 있지?라는 생각을 많이 하게 됩니다.
단순히 텍스트를 통해서만 저런 디자인을 만들수 있다니 정말 대단한 거 같습니다.
그런데 여기에는 디자인 부분을 담당하는 CSS의 역할이 아주 큽니다.

1. CSS란?
CSS는 Cascading Style Sheetd의 약자 입니다.
위키 백과의 내용을 보면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 정의되어 있습니다.
html이 몸이라고 생각하면 CSS는 패션이라고 말하는 것이지요.
이와 같이 웹페이지의 디자인 부분은 CSS가 담당을 합니다.
2. CSS 문법
1) 선택자(selector)
CSS 규칙을 적용할 HTML을 선택하는 역할을 합니다.
2) 속성(property)
HTML에 적용할 스타일을 지정하는 역할을 합니다.
3) 값(Value)
속성에 적용할 구체적인 스타일 설정을 의미합니다.
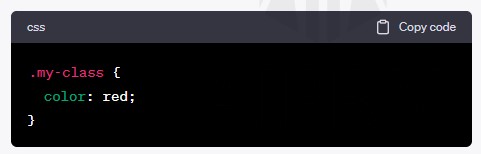
4) 클래스(Class)
HTML 요소 중에서 대상을 나눠 동일하게 스타일을 적용시킬 때 사용합니다.

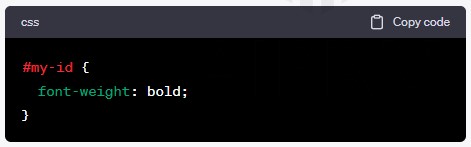
5) ID
ID는 한 번만 사용할 수 있는 고유한 식별자로 특정 HTML 요소에 스타일을 적용할 때 사용합니다.

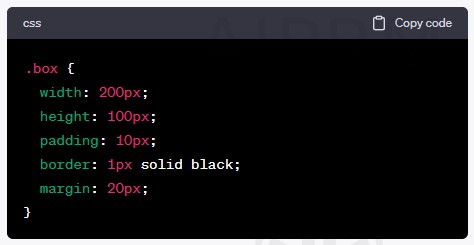
6) 박스 모델(Box Model)
HTML요소의 크기와 여백등을 제어하는 데 사용됩니다.

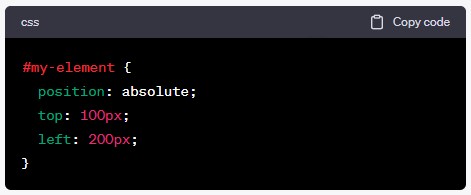
7) 포지션(position)
HTML 요소를 배치할 때 사용되는 속성으로 상대적인 위치나 고정위치를 지정할 수 있습니다.

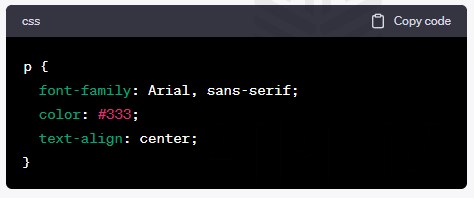
8) 텍스트 스타일(Text Styles)
텍스트에 대한 속성으로 폰트, 텍스트 색상, 정렬 등을 지정할수 있습니다.

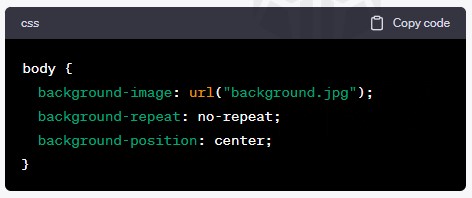
9) 배경 이미지(Background Image)
배경이미지를 지정하가 위한 속성입니다.

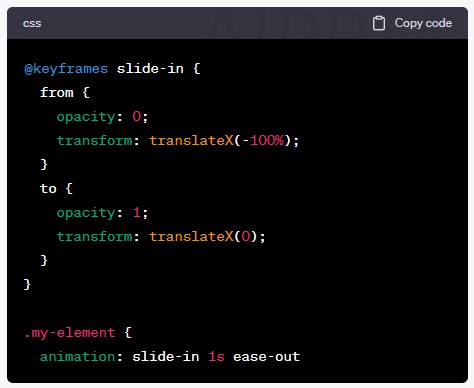
10) 애니메이션(Animation)
동적인 효과를 지정할수 있는 속성으로 요소에 변화를 적용시킬 수 있습니다.

다음과 같은 속성들을 적용하여 웹페이지를 원하는 디자인으로 변경이 가능합니다.
CSS 코드만으로도 뛰어난 디자인의 웹페이지를 만들 수 있습니다.
'Development' 카테고리의 다른 글
| HTML의 기초(개념 및 구조 간단한 예시를 통한 이해) (1) | 2023.04.28 |
|---|